Da bei jedem "Punkt-Null"-Release Aufräumarbeiten im Vordergrund stehen, ist es nicht verwunderlich, dass in der TYPO3 Version 11.0 eine Vielzahl von Neuerungen eingeführt wurde. Für diesen Artikel habe ich ein paar Highlights herausgesucht, auf die Sie sich in der neuen Version freuen können.
Beginnen wir mit einer kurzen Zusammenfassung unserer allgemeinen Pläne für die TYPO3 v11-Serie. Zur Erinnerung: Was folgt, ist unsere Agenda für die Monate bis Oktober 2021. Obwohl die soeben veröffentlichte Version 11.0 die Grundlage für die Erreichung dieser Ziele bildet, planen wir, diese Funktionen in den kommenden Sprint-Releases hinzuzufügen.
Die TYPO3 v11-Ziele
Wir können mit Stolz behaupten, dass die 11. Hauptversion des Open-Source Content Management Systems TYPO3 dessen Reife und anhaltenden Erfolg zeigt. (Eigentlich ist es sogar die 8. Version, da wir mit Version 3 begonnen und Version 5 übersprungen haben, aber das ist eine andere Geschichte).
Mit einem starken Fokus auf Barrierefreiheit für das TYPO3-Backend wollen wir das Erlebnis für Redakteure und Administratoren in TYPO3 v11 noch weiter verbessern. Aus technischer Sicht haben wir uns die Vereinfachung der Authentifizierung als wichtiges Ziel gesetzt; unter der Haube der Version 11.0 wurden bereits einige Änderungen und Verbesserungen vorgenommen.
Benni Mack (TYPO3 Core Project Lead) hat vor ein paar Wochen in seinem Artikel "A First Glimpse of TYPO3 v11" die allgemeinen Ziele, die technischen Mindestanforderungen und den geplanten Release-Zeitplan vorgestellt. Basierend auf seinem Überblick, sind die wichtigsten Funktionen, die wir in den nächsten Monaten sehen werden, folgende:
- Link Sharing und Deep Linking für das TYPO3 Backend
- Multi-Faktor-Authentifizierung (MFA)
- Verbessertes TYPO3-Backend-Erlebnis
- Verbessertes Extbase-Framework
- Verbesserter Authentifizierungsprozess
Im Rahmen der Entwicklung von TYPO3 v11 werden mehrere Bibliotheken, von denen TYPO3 abhängt, aktualisiert (oder wurden bereits aktualisiert):
- Doctrine DBAL Version 3.0
- Symfony Version 5.2+
- Bootstrap Version 5 (für das TYPO3 Backend)
- Composer Version 2 (für Composer-basierte Installationen)
- Weitere Details zu den Systemvoraussetzungen von TYPO3 v11 finden Sie weiter unten in diesem Artikel.
Kommen wir nun zu den wichtigsten Änderungen, Aktualisierungen und Verbesserungen der TYPO3 Version 11.0. Sie werden sehen, dass für jeden etwas dabei ist - für Integratoren, Entwickler, Redakteure und natürlich auch für Endanwender.
Die wichtigsten Änderungen in TYPO3 v11.0
Im Allgemeinen
Mit einer strikten Abkündigungspolitik stellen wir sicher, dass TYPO3 ein außergewöhnlich stabiles, robustes und zuverlässiges Enterprise Content Management-System ist und bleibt. Außer in seltenen Fällen führen wir in Minor- oder Bugfix-Releases keine bahnbrechenden Änderungen (wie neue APIs oder entfernte Komponenten) ein. Wie ich bereits erwähnt habe, ermöglicht uns ein "Punkt-Null"-Release, neue Bibliotheken und moderne Konzepte einzuführen. Die Verschlankung von APIs und die Übernahme noch bekannterer und etablierterer Softwarestandards sind ebenfalls Möglichkeiten, die wir im ersten Sprint-Release nicht verpassen wollen.
Bootstrap 5 im TYPO3 Backend
Im Rahmen einer visuellen Auffrischung haben wir das TYPO3-Backend von Bootstrap 3 auf 5 umgestellt. 2011 erstmals veröffentlicht, ist Bootstrap heute das weltweit beliebteste Open-Source-Toolkit für Frontends. Die Entscheidung für die Version 5 (die sich zum Zeitpunkt der Erstellung dieses Artikels noch in der Beta-Phase befindet) bringt TYPO3 aus Sicht der Benutzeroberfläche an die Spitze der modernen Content Management Systeme.
Backend-Benutzer müssen sich mit Bootstrap 5 nicht in eine neue Benutzeroberfläche einarbeiten. Sie könnten jedoch einige kleinere Änderungen in der Benutzerfreundlichkeit von TYPO3 v11.0 bemerken. Die neue Bootstrap-Version bringt auch einige Verbesserungen der Barrierefreiheit im TYPO3-Backend.
Alte Redirects bereinigen
Weiterleitungen dienen in der Regel dazu, die Besucher Ihrer Website von einem alten zu einem neuen Ziel - beispielsweise einer Seite - weiterzuleiten. In vielen Fällen sind diese Weiterleitungen nur für eine bestimmte Zeit erforderlich. Site-Administratoren können TYPO3 jetzt so konfigurieren, dass Weiterleitungen anhand bestimmter Kriterien automatisch entfernt werden, z.B. anhand ihres Alters, ihrer Domain oder der Anzahl der Hits. Backend-Benutzer (z.B. Redakteure mit entsprechenden Zugriffsrechten) können Weiterleitungen als "geschützt" markieren, um deren Löschung zu verhindern.
Behandlung von Sitzungen
Im Rahmen der bereits erwähnten Vereinfachung des Authentifizierungsprozesses haben wir einige Komponenten des TYPO3 Core überarbeitet, die für die Benutzerauthentifizierung im Frontend und Backend zuständig sind. In früheren Versionen von TYPO3 war die Behandlung von Benutzersitzungen Teil der Benutzerauthentifizierungskomponenten des TYPO3 Core. Wir haben diese in TYPO3 v11.0 überarbeitet und das Benutzerobjekt, den Authentifizierungsprozess und die Sitzungsverarbeitung getrennt.
Wir haben eine eigene API für das Session-Handling geschaffen, die Core- und Extension-Entwicklern ein zentrales Handling von Sessions bietet. Das neue UserSession-Objekt enthält alle sitzungsbezogenen Daten. Entwickler sollten den UserSessionManager verwenden, um neue Sessions zu erstellen.
Benutzer-Authentifizierung
Wenn Sie ein Extension-Entwickler sind, dessen Code eine Authentifizierungskomponente verwendet, sollten Sie die zugehörigen PHP-Klassen im Auge behalten - zum Beispiel die Klasse "AbstractUserAuthentication", die in Vorbereitung auf die Multi-Faktor-Authentifizierung (MFA) ein Software-Redesign erhalten hat.
Arbeitsbereiche
Die Funktion "Workspaces" ist eines der Alleinstellungsmerkmale von TYPO3. Workspaces ermöglichen es Redakteuren, gemeinsam an versionierten Inhalten einer TYPO3-Site zu arbeiten und Seiten vor der Veröffentlichung zu überprüfen/vorzubereiten. Auf der einfachsten Ebene können Sie die Berechtigungen so konfigurieren, dass Backend-Benutzer nur Inhalte in einem isolierten Arbeitsbereich bearbeiten können. Jede Änderung muss von einem Vorgesetzten genehmigt werden, wodurch Sie die volle Kontrolle darüber haben, welche Inhalte wann veröffentlicht werden. Die Workspaces von TYPO3 werden jedoch oft übersehen - und das wollen wir ändern!
In TYPO3 v11.0 haben wir damit begonnen, den zugrunde liegenden Code zu verbessern und einige konzeptionelle Fragen zu klären. In weiteren Versionen werden wir die bestehenden Funktionen stabilisieren, die Dokumentation aktualisieren, die Benutzerfreundlichkeit verbessern und neue Funktionen einführen.
Lesen Sie mehr über die Initiative, Workspaces zum Glänzen zu bringen, in unserem Artikel "Workspaces - eines der am wenigsten genutzten Features von TYPO3".
PSR-Standards
Ich kann nicht oft genug betonen, wie wichtig einheitliche Standards sind. Mit Hilfe von Kodierrichtlinien und offiziellen Empfehlungen stellen wir sicher, dass die TYPO3 Core-Architektur den höchsten Standards entspricht und modernste Technologien verwendet. Die PHP Framework Interop Group gibt genau solche Standards heraus und veröffentlicht sie: die bekannten PSR-Standards. Wir haben bereits eine Vielzahl davon übernommen und die PSR-11 ContainerInterface, PSR-14 EventDispatchers und PSR-15 Middlewares in früheren TYPO3-Versionen eingeführt.
Auch PSR-7 und PSR-17 sind nicht neu in der TYPO3-Welt. Diese Standards beschreiben gemeinsame Schnittstellen zur Darstellung von HTTP-Nachrichten. Vereinfacht ausgedrückt: wie PHP-Anwendungen HTTP-Anfragen empfangen und generieren und wie sie darauf antworten sollten.
Wir verbessern den TYPO3 Core kontinuierlich nach diesen Standards und haben PSR-7 Request/Response-Objekte für Extension-Entwickler und Integratoren an noch mehr Stellen verfügbar gemacht - zum Beispiel in eigens entwickelten Content-Objekten ("cObjects").
Extbase-Framework
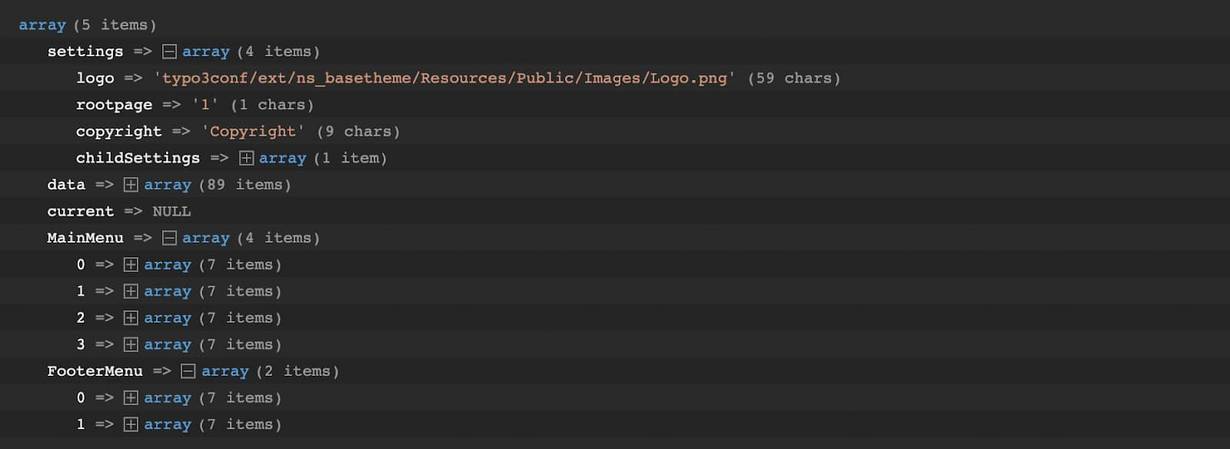
Diese Initiative wirkt sich auch auf das Extbase-Framework aus. Um den PSR-Standards zu entsprechen, sollten Controller-Aktionen von nun an eine Instanz des "Psr\Http\Message\ResponseInterface" zurückgeben:
Es mag sich für die Entwickler von Erweiterungen wie eine große Aufgabe anhören, ihren bestehenden Code zu aktualisieren. Die Vorteile liegen jedoch auf der Hand. Die Entwickler haben viel mehr Kontrolle über die Antworten, und mit der ResponseFactory ist es einfach, die Antwort noch weiter anzupassen. Werfen Sie einen Blick in das Änderungsprotokoll, um mehr zu erfahren und einige Beispiele zu sehen.
Es ist erwähnenswert, dass das typische alte ResponseInterface-Verhalten (nichts zurückzugeben) in TYPO3 v11 eine Deprecation-Warnung auslöst, die Sie in den Protokollen finden. Dennoch wird es vorerst weiter funktionieren und es bleibt genug Zeit, den Code zu aktualisieren, bevor es in TYPO3 v12 zu einem Fehler kommt.
Flüssige Widgets
Ein besonderer Typ von ViewHelpers in Fluid sind "Widgets". Logischerweise sind sie Teil der View, aber Widgets haben ihren eigenen Controller und View. Streng genommen verstößt diese Technologie gegen das Design Pattern "separation of concern" und verursacht Probleme bei der Verwendung von PSR-7 Request Objekten in Extbase.
Daher haben wir uns entschieden, Fluid ViewHelper Widgets nicht mehr zu verwenden, und TYPO3 v11 unterstützt sie nicht mehr. Ein bekannter Anwendungsfall eines Fluid-Widgets im TYPO3 Core ist der <f:paginate...> ViewHelper. Wir raten Entwicklern, ihre Erweiterungen zu überprüfen und stattdessen die Pagination API zu verwenden.
Dependency Injection
Entwickler sollten auch die Entwicklung von Extbase's Dependency Injection (DI) beobachten. Wir planen, die derzeitige Implementierung in Extbase zu verwerfen und zu entfernen und stattdessen die vom TYPO3 Core angebotene Funktion zu nutzen. Diese Lösung basiert auf dem PSR-11 Standard und beinhaltet die bewährten DI-Konzepte von Symfony.
Upgrades leicht gemacht
Ein schneller und unkomplizierter Upgrade-Pfad von älteren TYPO3-Versionen ist eines der Ziele, die in der Gesamtstrategie für v11 definiert wurden.
Wir empfehlen dringend, den TYPO3 Extension Scanner (Admin Tools → Upgrade → Scan Extension Files) zu verwenden, um mögliche Probleme vor der Durchführung des Upgrades zu identifizieren. Typische Probleme sind selbstentwickelte Extensions, die veraltete oder entfernte APIs verwenden. Der Extension Scanner bietet nützliche und umfassende Anweisungen für Entwickler, wie der Code zu aktualisieren ist.
Stellen Sie außerdem sicher, dass Ihre Hosting-Umgebung die unten aufgeführten Systemanforderungen erfüllt.
Wenn Sie von TYPO3 v9 oder v10 auf v11 aktualisieren, verwenden Sie den Upgrade-Assistenten, wie im Installations- und Upgrade-Handbuch beschrieben. Dieser kritische Schritt des Upgrade-Prozesses übernimmt verschiedene Migrationsaufgaben, wie z.B. Inhaltsaktualisierungen und globale Konfigurationsänderungen, falls erforderlich.
Systemvoraussetzungen
TYPO3 v11 erfordert PHP Version 7.4 oder höher. Die Doctrine DBAL, die vom TYPO3 Core verwendet wird, stellt sicher, dass eine breite Palette von Datenbankservern und Datenbank-Engines unterstützt wird. Dazu gehören MySQL Version 5.7.9 oder höher, MariaDB Version 10.2.7 oder höher, PostgreSQL Version 9.4 oder höher, Microsofts SQL Server 2012 oder höher und SQLite Version 3 (gebündelt mit PHP).
TYPO3 v11 unterstützt alle modernen Webserver, einschließlich Apache 2.4, Nginx und IIS.
Benutzer können mit allen modernen Browsern auf das Backend von TYPO3 v11 zugreifen, wie z.B. Mozilla Firefox, Microsoft Edge (nur Chromium-basiert), Google Chrome und Chrome für Android, Safari und Mobile Safari.
Support und Wartung
Wir unterstützen jedes Sprint-Release (TYPO3 v11.0 bis v11.4), bis wir die nächste Minor-Version (Sprint-Release) herausbringen. TYPO3 v11.5 wird das LTS-Release sein, das auch das Ende der v11-Entwicklungsreihe markiert. Die LTS-Version wird bis zum 30. April 2023 mit Bugfixes unterstützt. Nach diesem Datum werden wir bis zum 31. Oktober 2024 Sicherheits-Bugfixes zur Verfügung stellen.
Die TYPO3 GmbH bietet nach dem kostenlosen Supportzeitraum ELTS-Pläne (extended long-term support) an.
Herunterladen
Sie können TYPO3 auf verschiedene Arten installieren. Traditionell können Sie das Quellpaket unter get.typo3.org verwenden, wir empfehlen jedoch, ein Projekt mit dem PHP Composer zu erstellen. Weitere Einzelheiten finden Sie unter get.typo3.org/version/11.
Was kommt als nächstes?
TYPO3 Version 11.0 ist das erste Sprint-Release der v11-Serie und markiert den Beginn einer spannenden Reise! Diese "Punkt-Null"-Veröffentlichung ebnet den Weg für weitere Funktionen und Verbesserungen in der Zukunft.
Um mehr über das Release zu erfahren, schauen Sie sich die TYPO3 What's New Slides oder das detaillierte technische Änderungsprotokoll an. Das nächste Release auf unserer Roadmap ist TYPO3 v11.1, geplant für den 23. Februar 2021.